我很少用Blogger平台內建的編輯器來寫文章,雖然內建編輯器已經具備不少功能,甚至最近還加入了自動儲存的特色,但是因為第三方的編輯器實在具有更多的優點,所以當然是選擇最好用、有特色的編輯器來使用。而我最常用的編輯器是Windows Live Writer,尤其是更新到Beta 2的WLW「Windows Live Writer Beta 2 令人驚喜的新版 Blog 離線文本編輯器」,
更是滿足了我大多數的寫作需求,對於像我這種不是很熟悉HTML語法的人,Windows Live
Writer圖形、直覺的編輯功能,還是讓我省去了很多查閱、修改語法資料的時間。不過工具是拿來用的,有時候幾套工具並用,反而能發揮更高的效能,所以
也不需要死忠在WLW上面,有時候我還是會在需要時利用Blogger的內建編輯器,例如需要上傳圖片時,我可以先在Blogger平台內上傳好圖片,儲
存為草稿,然後再回到Windows Live Writer上面下載草稿,對圖片進行編輯和排版。今天則要介紹另外一款也可以用來搭配部落格文章編輯的好工具:ScribeFire,它是一個Firefox上的擴充套件,前身就是很有名的Performancing。
- ScribeFire:http://www.scribefire.com/
- ScribeFire套件下載:https://addons.mozilla.org/en-US/firefox/addon/1730
這
並不是一個新出的軟體,對許多人來說應該並不陌生。8月初推出的最新 1.4.2
版裡,主要是一些介面上更人性化的改進,主要功能並沒有太大的不同。ScribeFire在文章編輯介面上,可以說和Blogger平台的內建編輯器幾乎
沒有什麼不同,只具備了基本的文字、超連結編輯工具,如果你想要進行更進階的文章排版,那麼就需要利用HTML語法才行。另外ScribeFire只能讀
取部落格上最近的十篇文章,也無法在本地端備份部落格的舊文。這些限制在文章編輯上來說實在是不方便。如果和Windows Live
Writer、Zoundry等第三方編輯器相比,ScribeFire在編輯、備份等功能上可以說是非常的簡略。
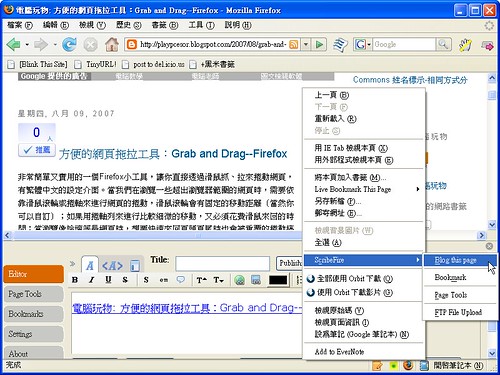
但是ScribeFire卻具有一個沒有一種編輯器可以比擬的優勢,那就是它是Firefox的擴充套件,更具體的說,ScribeFire與瀏覽器完美的結合在一起就是它最大的優勢。我在瀏覽任何網頁時,都可以按下﹝F8﹞快速的在瀏覽器的底部打開編輯介面,我可以隨時的獲取最新的網頁資訊到文章中,我也可以即時的利用「Note」功能記下我的想法;如果想要引用某一篇網頁文章,我只要在網頁中按下滑鼠右鍵,從功能表中選擇【ScribeFire】-【Blog This】,就可以快速的在編輯視窗中建立引用連結。我可以邊切換網頁,邊尋找資料,然後邊進行文章的寫作,而這些動作我都不需要離開瀏覽器。光是這一點優勢,我就會推薦用ScribeFire作為一個打草稿的「輔助」編輯器。如果再加上ScribeFire結合Technorati和Del.icio.us的服務,就更應該玩玩看這個擴充套件了。
ScribeFire
支援Wordpress、Blogger、Windows Live
Space、TypePad等等常見的部落格平台,在ScribeFire註冊部落格帳號的過程也很簡單,只要到編輯視窗右方側邊欄的「Blog」標籤頁
面,選擇﹝Add﹞,輸入你的部落格位址即可;右方側邊欄還可以看到你的十篇舊文章、文章Tag標籤分類、隨手筆記等資訊。到左上角的箭頭處打開左方側邊
欄,可以進行設定和一些進階功能。下面我就用條列式的方法,聊聊我之所以會將ScribeFire拿來做為輔助編輯器的幾個特色功能:
- Note筆記功能:
寫部落格文章時,把隨時看到、想到的一些題目材料當作草稿備份下來,想到什麼就加什麼進去,等到成形為一篇正式的文章時,就可以更新發佈--
以上的這種作法,是我目前也還無法完全做到的理想狀態,這可以讓你維持一定的更新速度,並且可以一定程度上避免無事可寫的窘境。而ScribeFire的
筆記功能就可以幫助你隨時記下上網時看到、想到的新材料,雖然WLW一樣也有草稿筆記的功能,可是與瀏覽器結合的ScribeFire當然是一種更為方便
的網路筆記本。事實上,你還真的可以把這個「Notes」功能當作陽春版的Google Notebook來用。
操作上也很簡單,只要將網頁上的資訊或是你的想法輸入編輯視窗,按下左下角的﹝Save as Note﹞,就可以儲存到右方側邊欄的「Notes」頁面中;你會看到「Notes」欄位中有一個搜尋列,這是一個可以搜尋「內文」和「中文」的筆記搜尋器,所以非常方便你找到之前儲存的暫時筆記。
- Page Tools相關資料搜索功能:
這個結合Technorati的進階搜尋功能也非常實用。有時候我們看到一篇網頁文章、一個網路服務、或是一個部落格時,會想要看看其他更多針對這篇文章、這個服務、這個網站的討論,而這也有助於我們找到更多撰寫部落格文章的資料。ScribeFire則讓你直接利用編輯器就可以找到這些資料,只要到左方側邊欄中選擇「Page Tools」,就會用Technorati的引擎來搜索你瀏覽器目前所在的網頁,看看有哪些部落格文章連結到目前網址。例如你來到iGoogle的首頁,透過這個工具,你就可以看到許多討論iGoogle的部落格文章,於是你可以不用擔心找不到參考資料了。
- Bookmarks書籤功能:
利用Del.icio.us服務的這個功能,其實只是讓你將目前的網頁快速的加入你的Del.icio.us書籤。如果你和我一樣利用Del.icio.us來收集一些網路材料,那麼這個功能就可以加速你的收集。
- Publishing Option發佈功能設定:
你要先到左方側邊欄的「Setting」頁面,勾選下方的「Show extra publishing features」,這樣你的編輯視窗右上角就會多出一個﹝Punlish Options﹞按鈕,按下它就可以看到進階的發佈設定,例如你可以勾選「Post as Draft」,讓文章先上傳為草稿。你可以在文章中加入Technorati的標籤,或是設定Trackback等等。我主要是會利用發佈為草稿的功能。
如
果是撰寫需要參考很多網路資料的文章,或是在網路上看到什麼有趣的東西時,我會先利用ScribeFire來打草稿,並收集網路資料,完成一份簡單筆記
後,先以「Draft草稿」的方式上傳到Blogger平台。然後有時間、或是想繼續寫的時候,打開Windows Live
Writer,利用它的同步功能下載這份草稿,並進行最後的編輯排版、圖片加入,等到確定文章完成後,再用WLW發佈,如此一來不只可以讓每個工具發揮它
的特色應用,而且最後我還能夠在本地端留下一個WLW的文章備份檔案。(不過轉換編輯器時,還是要稍微注意一下HTML或格式上的調整,尤其如果你想要編
輯比較複雜的版面。當然如果你發佈的是簡單的敘述文字版面,影響就不大。)
推薦這個工具和使用方式給大家參考,也歡迎大家提供自己覺得實用方便的部落格撰寫技巧喔





沒有留言:
張貼留言