以下要介紹幾個Firebug的外掛。
而Firebug是什麼呢?這是一個Firefox的外掛,專門協助網頁開發者,觀察網頁的HTML、CSS、Javascript和DOM結構,但是他最重要的功能還是透過一步一步trace網頁的程式碼,來協助開發者debug網頁。

如果只是想debug,我們只需要Firebug就夠了。但是我們要求的遠不只是這樣,欲深谿壑,人們對於工具也會要求的越來越多XD 。以下就來介紹幾個Firebug的外掛。
(1)YSlow:測試網站效能,發現問題所在
之前在[軟體]10個讓網站開發更有效率的工具 裡面也介紹了幾個關於測試與優化網站效能的工具。但是這個外掛整合在Firefox中使用起來顯得更加方便。它依照Yahoo的Exceptional web performance網頁上說明的方式來檢測網頁的速度,並且打上分數,分析網頁載入的過程中有什麼問題,告訴你哪些原因是拖慢網頁速度的殺手。 
[下載]
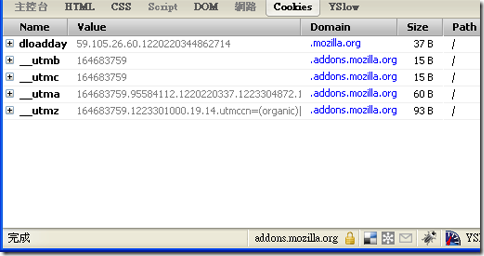
(2)Firecookie:監看目前網頁使用的cookie
安裝後,在Firebug內可以看到cookies的選項。透過這個選項可以看到目前網頁正在使用的所有cookie。可以設定禁止或允許這個網站使用cookie。可以建立一個新的cookie,或是刪除所有cookie。 
[下載]
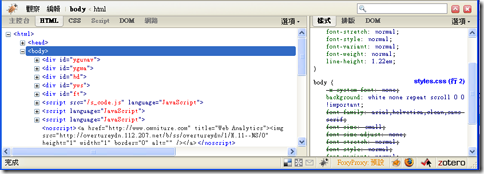
(3)Rainbow:高亮Firebug內的程式碼
在Firebug觀察HTML、Javascript都是一團黑漆嘛嗚,看久了很容易有老花眼。Rainbow可以幫你高亮顯示Firebug程式檢視器裡面的程式碼(code highlight) 
現在看看,有顏色看起來是不是方便多了XD

[下載]
(4)FirePHP
在Firebug檢視器上查閱PHP的Log,以及網頁中所執行的SQL query。看了一下文件,這個Firebug外掛需要先在PHP加上fb.php的library,才能透過PHP程式傳送相關訊息到Firebug的檢視器中。因為不是使用PHP開發程式所以我也沒有用過,給用PHP開發網頁的朋友參考參考囉:) 下圖來自官網。

[下載][說明文件]



沒有留言:
張貼留言